Ok, the requirement is simple: "I need a new column on my Customers Grid (Admin) showing if customer is Confirmed or not".
Ok, we'll start with the creation of our enviroment:
Step 1. Building the extension tree files.
You will need to create your files on your Local scope. |
| Tree Folder Structure |
Step 2. Creating Configuration.
The structure of the etc/config.xml it's very simple. We just need to set the rewrite of Grid Class and set our new Class.
Step 3. Getting the Collection.
We will blog later other way to get the data for this column, but right now the option will be Setting the Collection using the setCollection method. In this case (our boss, customer, company, girlfriend, etc.) requires to know if the customers on list are Confirmed or not on new column.You can see the original code in app/code/core/Mage/Adminhtml/Block/Customer/Grid.php and you will see the protected method _prepareCollection():
This query just have the required information for the original grid (name, email, creation date, group, postcode, city, telephone, region and country) and if you prints the SQL and executes, you'll see the list of the values and our Confirmation field isn't present.
So, what can we do?
Ok, the nature of Magento Dataflow is very strict: if you overrides this method, you'll need to set the collection to parent and the parent will re-structure the query and our query will be ignored. Then, we need to override the next step after the query: method setCollection($collection).
This method will receive the collection and will set the collection variable with the result of the query (values inside the collection). So, we just need to set our new attribute to select like the next code (remember, we can use the method addAttributeToSelect because the customer collection was created under Mage_Eav_Model_Entity_Collection. If you need to get any data from other model, you will need to study the Use of Collections in Magentocommerce Wiki):
Step 4. Setting the new Column on our grid.
Ok, we have all the data in our collection and now it's time to set our column in grid. Now we'll complete our class with the protected method _prepareColumns(). We have two options to do this: the first one is just creating the same method BUT you'll need to call before your setting to parent method _prepareColumns() and returning the same parent method:This option will create the column at the end of our grid. If we want to set this column in any specific order, we can copy/paste the original method and just setting the new column.
Ok, now we can see our class complete:
Ok, that's it!. Now we need to register our extension in Magento setting the Company_Adminhtml.xml on app/etc/modules/ and after this, we must clean the cache.
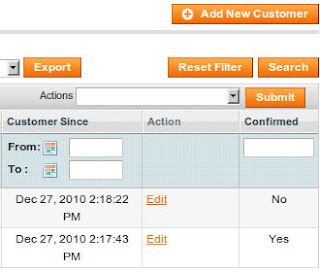
And this will be the result:
 |
| Customers Grid with new column |
This is the reason for the next file Block/Render/Confirmation.php. We will extend the Mage_Adminhtml_Block_Widget_Grid_Column_Renderer_Abstract class and we will set the render method in our class:
After this, we must to set the render in our Grid Override and we will get the information exactly as we want:
And, this is the final result:
 |
| Customers Grid with new Column and correct value |
And, we finally finish!. We will hope this can be helpful for the community.
Thanks.
TipsMagento Staff
Thanks guys for visit us! The number of visits is amazing!!!
ReplyDeleteHi there,
ReplyDeleteReally Useful! I followed the steps you have listed here, to display Company column in the grid. I do get the column but it doesn't display anything.
What will I write in Confirmation.php in order to figure that out?
Please help
Also I forgot to mention, I wrote
ReplyDeletepublic function setCollection($collection)
{
$collection->joinAttribute('billing_company', 'customer_address/company', 'default_billing', null, 'left');
parent::setCollection($collection);
}
n this in _prepareColumn()
$this->addColumn('Company', array(
'header' => Mage::helper('customer')->__('Company'),
'index' => 'billing_company',
'type' => 'text',
'renderer' => 'Companyname_Adminhtml_Block_Render_Confirmation',
));
Is it that I have written something wrong in here?
public function setCollection($collection)
Delete{
$collection->joinAttribute('billing_company', 'customer_address/company', 'default_billing', null, 'left');
parent::setCollection($collection);
}
protected function _prepareColumns()
{
parent::_prepareColumns();
$this->addColumn('Company', array(
'header' => Mage::helper('customer')->__('Company'),
'index' => 'billing_company',
'type' => 'text'
));
return parent::_prepareColumns();
}
Sorry for back to back messaging, but I did figure out. Probably I don't need a renderer at all.
ReplyDeleteI just commented out the renderer line and rest every thing same, it Worked!
I can now see Company Column with values in the grid.
But If I have the liberty to ask, can you tell me how to remove any columns which already exists in the grid.
Like say If I want to remove State/Province from that grid how do I do that?
Thanks it worked. How can I set filter(drop down with values confirmed and not confirmed) for the field.
ReplyDelete*pushes this question*
DeleteWorking well, but filter is not working.
Deletemagento order grid add tax/vat
ReplyDeletehello friends.
I could help introduce the field Tax / vat number in the grid order because I fail in any way.
thank you very much
This comment has been removed by the author.
ReplyDeleteGreat tutorial, thanks. Please tell me if that method works with 3rd party extensions? I'm using extended order grid by Amasty https://amasty.com/extended-order-grid.html, and need to add some more columns. Thanks in advance.
ReplyDeleteGreat thanks,
ReplyDeletewhat are the major modification need to be done with magento2 for the same.
MY GRID FILE IS NOT EXECUTING.
ReplyDeleteVMRReports_AdminHelloWorld_Block_Customer_Grid